
あ〜プログラミングね〜、やってみたいと思うけどまぁそのうちね〜
って言いながら数年経ってる人、たくさんいると思います。私もその一人です。いや、正しく言えば「その一人でした」かな。
ふとしたきっかけでプログラミング本を手にし、コロナ禍のお盆休みを利用して独学に挑戦。
結果、挫折しました。_| ̄|○
でもでも!
プログラミングをかじってみたからこそ、得られた気付きがあります。「そのうちね〜」で終わらせていたら一生わからなかったかも。
私と同じように「そのうちね〜」と先延ばしにして一歩踏み出せないでいる方のために、この記事を書きました。
背中を押してあげられるかどうかは不明ですが(笑)、参考になれば幸いです!
たまたま本屋で出会った一冊の参考書
あの日、本当は「Adobe Illustrator」の参考書を書うつもりだったんです。でも、気付いたらこれを買ってた。笑
著者の日比野氏は、京都府出身。人気プログラミングスクールSAMURAI ENGINEER(侍エンジニア)の講師もされています。
全くの初心者である私でも読みやすかったです。説明がシンプルで丁寧すぎない印象。専門用語の解説はあえて省いており、知りたいならネットで調べてね〜という感じ。
本、グーグル先生、サンプルファイルを相互に見ながら勉強を進めました。
初めてのプログラミングで学んだ3つのこと
一石二鳥?!英語学習のきっかけになった
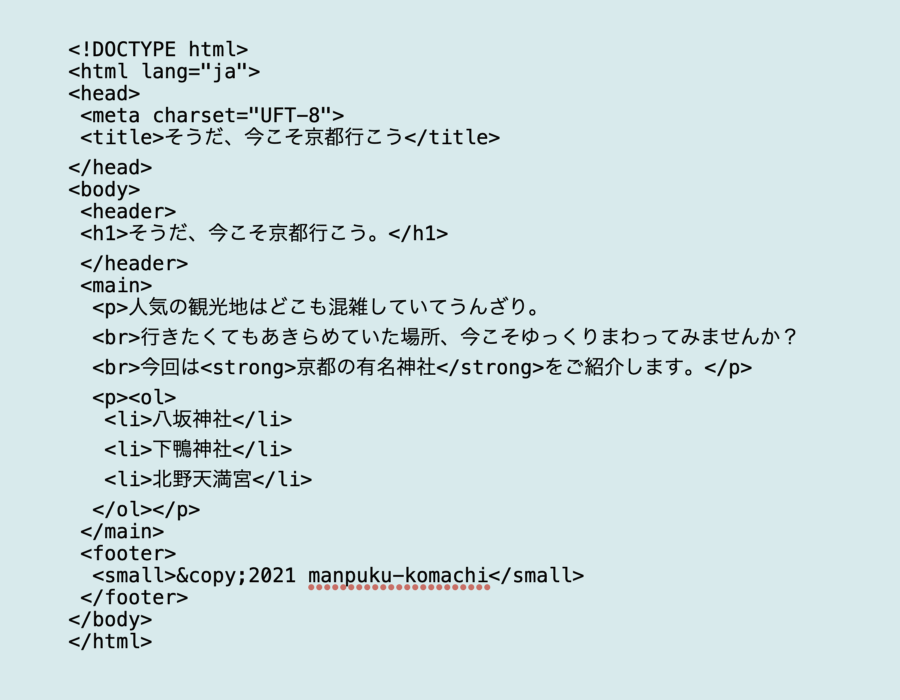
例えば、HTMLで以下のような簡単なコードを書いたとします。

<p>とか<br>とか、謎の暗号みたいなタグが色々出現します。初心者が拒否反応を起こすやつ。
でもこれって英単語を省略したものなんです。
といった感じ。
本の中で解説している単語もありますが、さらっと流しているものが多いです。(自分で調べることを促すためにあえて省いている)
読み方が分からないまま覚えようとしてもモヤモヤするので、新たなタグが登場するたびに意味・読み方を調べるようにしました。ちょっと面倒ですが、グーグルで検索すればたくさん情報が出てきます。
プログラミングで英単語を覚えたからと言って英語ペラペラになるわけではない。でも、普段英語に全く馴染みのない人にとっては、
プログラミングを学ぶ=Webスキルの習得+英語に触れる機会を得る
という、一石二鳥の学びになるのではないでしょうか。
私はプログラミング学習がきっかけで、ファイル名をなるべく英単語でつけるようになりました。『京都の写真』ではなく『kyoto_photo』みたいな。
レベル低っ!って思うでしょうが、「日常の小さなことからコツコツと」が大事だと思います、多分。
実は文系向き?正しいだけでなく美しいコードを書け
某名探偵の名セリフ「真実はいつもひとつ!」。これはプログラミングにも当てはまります。
正しいコードが書ければイメージ通りの結果が出るけど、どこか1箇所でも間違っているとエラーになる。
正解か不正解か、どちらかの二択。
その点が数学と似ているなぁと思います。正解が出た時の達成感は半端ないけど、どこが間違ってるのかわからなくてドツボにはまるとしんどい。
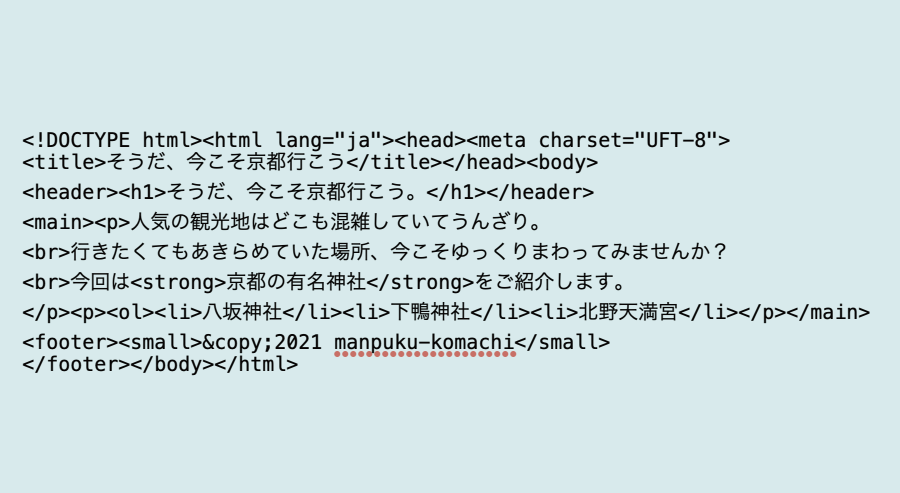
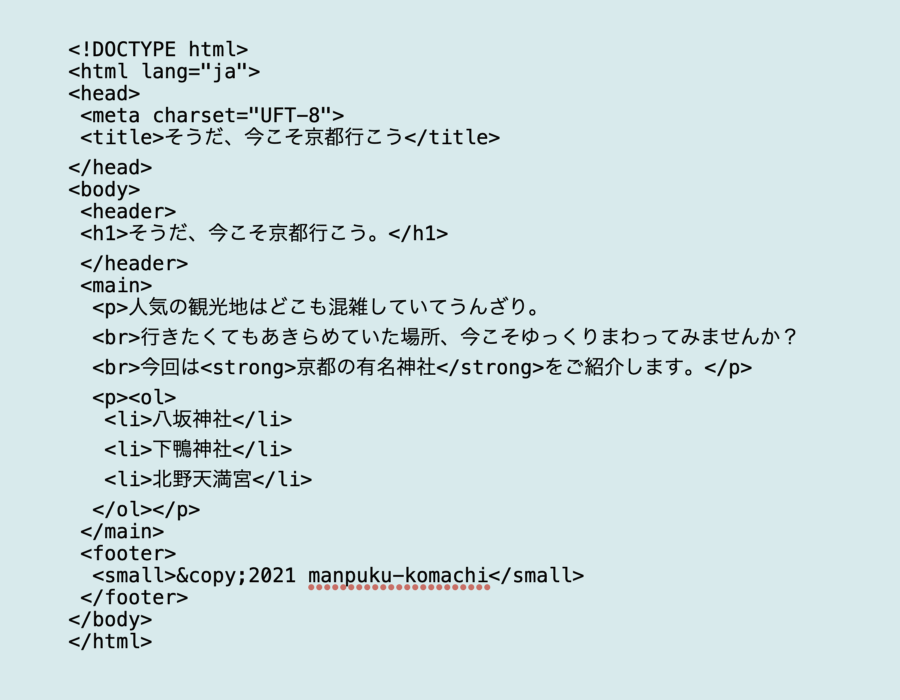
でも、プログラミングって文系的要素もあるんですよね。以下の二つのコードを比べてみてください。


どちらも間違ってはいません。
ブラウザで確認してみると、両方とも同じ結果になります。

結果は同じですが、なんとなく後者の方が見やすいと感じませんか?
実際にLP(ランディングページ)1枚作るとなると、もっと大量のコードを書くことになります。
「エラーが出た!どこが間違ってる?!」となった時、視認性無視のダラダラなコードだとそれだけで萎えてしまいます。それを防ぐために、適度に改行・インデント(字下げ)を入れて、見やすいコードを作ることが大切。
あ、これって今やってるブログ作業と共通しているかも。
ブログも読みやすい文章にすることが不可欠ですよね。そうでないと、たくさんの人に読んでもらえないし、言いたいことが伝わらない。そのために、
- フォントや文字サイズにこだわる
- 見出しと段落の構成・文字数を適切にする
- 写真やイラストを適度に挿入する
など、様々な技を駆使してひとつの記事を作り上げます。
英単語や記号をたくさん使うので、難解な数式みたいに感じてしまうプログラミング言語。でも、ルールさえ覚えてしまえば、文系でも文章作成の感覚で出来るのではないでしょうか。(挫折した私が言っても説得力ゼロですが)
月10万円は難しいけど不可能ではない、かも
『文系でもプログラミング副業で月10万円稼ぐ!』
このタイトルに乗せられて思わず手が伸びたわけですが、この本1冊読破しただけでは当然稼げません。あくまでスタート地点に立っただけ。あとは自分の努力次第。
努力しないと稼げない。でも、勉強を続ければ稼げるようになるかも。
本を読んでキーボードを叩いて行動してみた結果、そう感じました。
超アナログ&根っからの文系である私でもそれなりに理解できた。それだけでちょっと自信がついたし、やってよかったと思います。(正直言うとJavaScriptはてんでダメやったけど)
とりあえず今はブログ作業に絞っていますが、余裕ができたらもう一度挑戦してみようかな。
まとめ|文系&アナログ人間でもきっと出来る!
以上、超文系の筆者がプログラミングに挑戦して得た三つの学びを、ダラダラ書いてみました。
- プログラミング学習を通して英単語の勉強もできる
- 見やすいコード作りは文系の感性を活かせる
- 副業で月10万円は不可能ではない、かも
文系でも出来る!
とはいえ、やはり相性はあります。無理な人はやはり無理。それを確かめるためにも、とりあえず一度やってみてください。
手取り早いのは、以下のような入門書を一冊買ってパラパラ読んで手を動かしてみることです。
あるいは、Progateのような一部レッスンが無料で受けられるサイトに登録するのも良いかと。
思ったが吉日。健闘を祈ります!
以上、李茶でした。おおきに(_ _)




コメント